SPF UI Kit is following Pattern Lab's folder structure as standard. More information can be found on Pattern Lab documentation.
Folder structure
UI Kit files are located under "source" folder. Source folder contains the following sub-folders:- _annotations
- _meta
- _data
- _patterns
- css
- fonts
- images
- js
_patterns folder
Includes SPF UI Kit's patterns including atoms, molecules, organisms, and templates. This folder contains additionals like this overview, GovAU UI Kit (GovAU UI Kit test pages), global (basic elements and class names that can not be defined as patterns).
Each pattern is separated by sub-folders that contains Mustache and md files. JS elements have their JS files next to them. These JS codes will be concatinated in spf.js file in solution build process.
css folder
Contains SASS files that will be converted to css file after each build.
-
scss folder contains UI Kit's modular style structure.
- abstracts folder: SASS variables and mixins coming from Govau UI Kit
- components folder: SPF components styles. Each component style file has a separate folder which contains a _module.scss file. Under css folder
- test-pages folder: Govau UI Kit's test pages required styles (uikit.scss) and also the styles used for templates in Patten Lab (templates.scss). In build process the files in "build" folder will be used which are blank. That's because in final version of style.css these style are not required.
- themes folder: SASS global variables for each theme are located in separate folders here. These variable are applied at building time.
- vendors folder: contains _uikit.scss file which contains Govau UI Kit's styles.
- style.scss is SPF's main SASS file that imports all the required styles. After build, style.css and style.min.css files are generated from this file. These css files can be used in projects.
- templates.scss is only being used for Pattern Lab presentation. This file does not need to be imported in projects.
- uikit.scss is Govau UI Kit's style file. This file is being used in Pattern Lab to run Govau UI Kit test pages. There is no need to import this file in projects.
Modular style approach
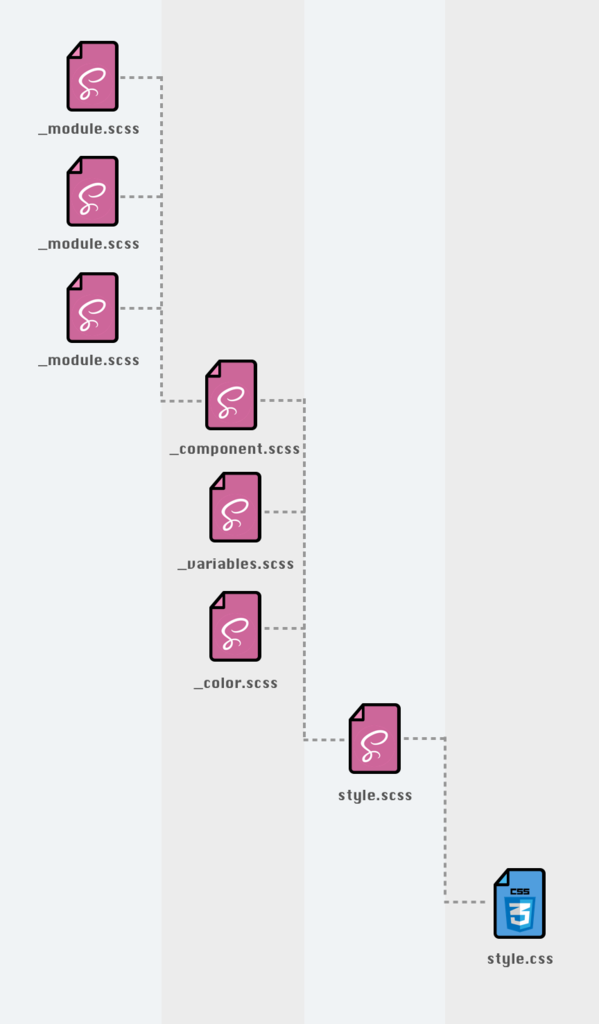
In SPF, styles are designed in a modular approach using SASS. In this modular approach the whole final style is broken down to individual pieces. Then all of these small pieces of SASS codes are imported in a top-down order. The last file is style.scss SASS file which will be converted to style.css CSS file in build process. Following is example of list of the modules used to make final style.css file.
- Govau UI Kit SASS modules: Imported using Pancake. _uikit.scss file in source/css/scss/vendors folder is auto-generated by Pancake and imports all these modules.
- SPF UI Kit's components modules: Each component has it's own _module.scss file. Components can be found in /source/css/scss/components folder. A file called _components.scss imports all of these modules into one file.
- Theme scss files: Can be found in /source/css/scss/themes. Each theme has a separate folder that contains _colors.scss and _variables.scss files. These files override Govau's default global variables in build process.
Following diagram shows the concept of modular apprach in SPF UI Kit.

js folder
All the JS files are located in this folder. There are files that are required for Pattern Lab or build process to work. Important ones are as following:
- actgov.js: The JS file required for Pattern Lab pages to work. This is not SPF UI Kit's JS library and are not required in projects that use this UI Kit. actgov.js is auto generated from each individual pattern in "_patterns" folder and any change to this will be wiped after each build.
- spf.js: SPF UI Kit's JS library. This should be imported in projects and required for JS components to work.
- uikit.js: and uikit.min.js are Govau UI Kit's JS library. Required for their JS components for work
SPF and Govau's JS libraries work independently. It is suggested that both of the files be imported to the projects.